 发布日期:2022-10-15 15:56:52
发布日期:2022-10-15 15:56:52  浏览次数:0
浏览次数:0 每一位企业主,肯定都希望拥有令人一眼就被吸引的网站面貌吧。那么如何做出漂亮的网页呢?早晨设计作为专业的建站服务商,最常听到的建议就是:「上网找素材、找高档次的网站当作模板。」
的确,观察别人的网站、看这些好看又实用的页面是怎么运作设计的,是我们的基本功。但是,有时大量搜集了各式各样的模板网站当素材,是否让你眼花撩乱、越看越模糊没有头绪呢?今天来谈谈:找到了理想的模板之后、要如何分析消化,当理解了别人为什么要这样设计、才能把思考模式转换成自己的知识库,帮助你找到建立自己网站的最佳组合应用。
架设网站有不同的目的,今天我们首先以「商业用途」的网站做分析介绍取经:

网站构架目的: 1.建立企业形象 2.推广主力产品,得到订单或合作机会 3.提供专业资质、知识为产品/企业技术背书 4.提供产品相关QA,拉近与客户之间距离
【订立视觉目标】
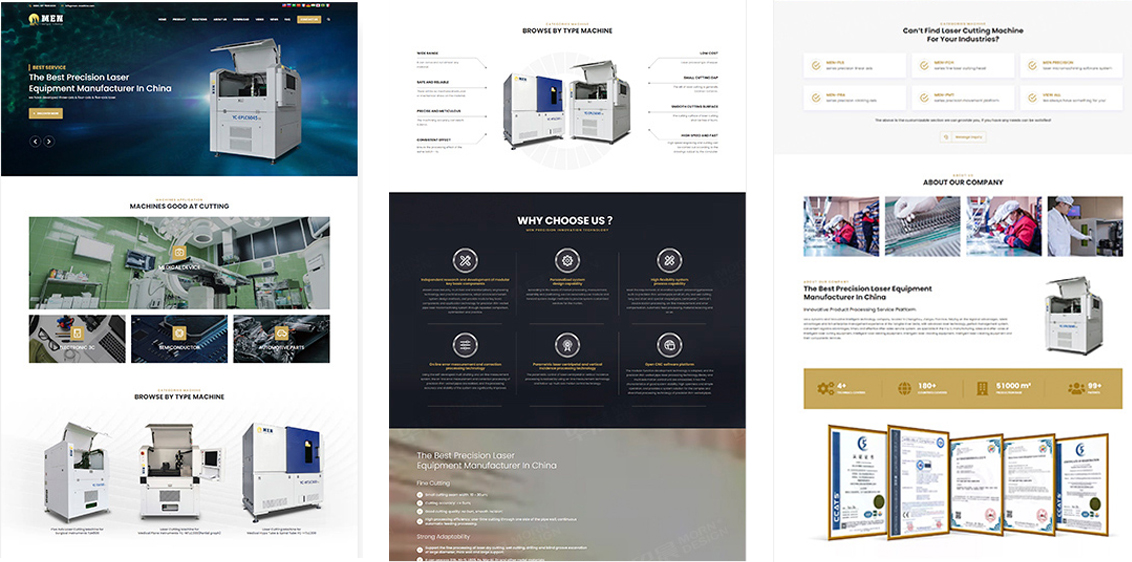
进入首页,就像第一眼的大门,传达给观者「我是谁」的意象。这里使用精修的产品首图,以想让人联想到什么关键字/感觉为主,因此Mablaser是「激光切割、高品质的、安心的」。
还有,由于销售的对象是「机器设备」,受众目标是「使用机器设备的人」,因此在建立形象时,除了「我是专业制造商」之外,还要营造出品牌的形象和实力,让客户产生信赖感。
建立客户的「安心、信赖感」,让人在视觉舒服的状态下,得到找寻的信息。
对于颜色选用,呈现干净,只选择一种贴合logo的主色(棕)、一到两种副色就够了,避免眼花撩乱、模糊企业形象。当然,使用缤纷热闹的视觉做设计的优秀网站也有许多,但因为这个品牌聚焦在「激光切割机」这个主轴上,不同的网站、品牌必定会有不同的视觉目标要呈现,后面我们会再举例做比较。
最上方的目录区,一般会让目录菜单一整排清楚地展开、中间不被其他元素打断(例如故意将LOGO置中、选项分散等),使选项彼此之间有「属于同一层级」的连接感;其中第二、三、五项旁边标志的小箭头,让观者直觉会知道「这里有许多子目录可以点」,光标滑过去时会特别停顿留意。

这些设计小细节,都是需要经验时间累积,且知识永远在更新变动,因此不需要求自己一步到位、持续不断优化才是重点。随时多多观摩、咨询前辈专家的实战经验、也可以站在巨人的肩膀上。
【搭配使用颜色、字体、字幅的变化目的】
选择一个适合的主色会连接到你的品牌印象,因此许多品牌会从LOGO设计中挑选网站主色。
继续把首页往下滚动,可以发现颜色配置、字体、字幅对网站的作用,划分出内容文字的层次、强调按钮、引导观者视线移动方向等,透过以上三者变化,观者可以一眼的知此画面的标题是什么、摘要重点、详细信息连接按钮在哪里;此外,把按钮加框线,光标滑过时变色,也是非常实用的方法,告诉大家「这里有东西,点进来!」。

【滚动页面信息】
滚动往下,是从网页顶端选项中,各种重要内容挑出几篇,搭配图片设计,让观者在还没花心力去了解你的网站时,先喂给他们一些信息引子。这些信息要记得时常更新,展现出你的网站内容十分丰富,吸引大家深入挖掘。
制作这些滚动信息,就像在做简报,一张简报的大小以不超过一个电脑/手机屏幕的页面长宽为佳;超过,观者需要一直滑来滑去看信息,影响阅览。
这个网站中,不同张「简报」的底色不同,优点是可以让人不看字也清楚知道:「这里」和「这里」在说不一样的事情;缺点是画面的整体性、干净度会减弱许多,设计自己的网站时,我们可以从中思考权衡。
一般滚动至网页底,我们会再度发现目录菜单(网站位置称为Footer),这里的菜单安排与页首不同:页首的菜单,主要针对客人/潜在客群,把他们最需要先知道、吸引人的项目放上去。
Footer:1.重复一遍页首的项目,供观者滑到底时方便再跳去其他页面;
2.放上商业重要性次高的连接/子项目,例如:人才招募、服务法规等,一般人有需要时才会特地去查询的东西。
最后,首页页面信息中,别忘了加入「完整联络信息」和「社交平台连接」、建立「意见信箱」也是很好的,打开大门、提供更多观者与你建立交流的管道。

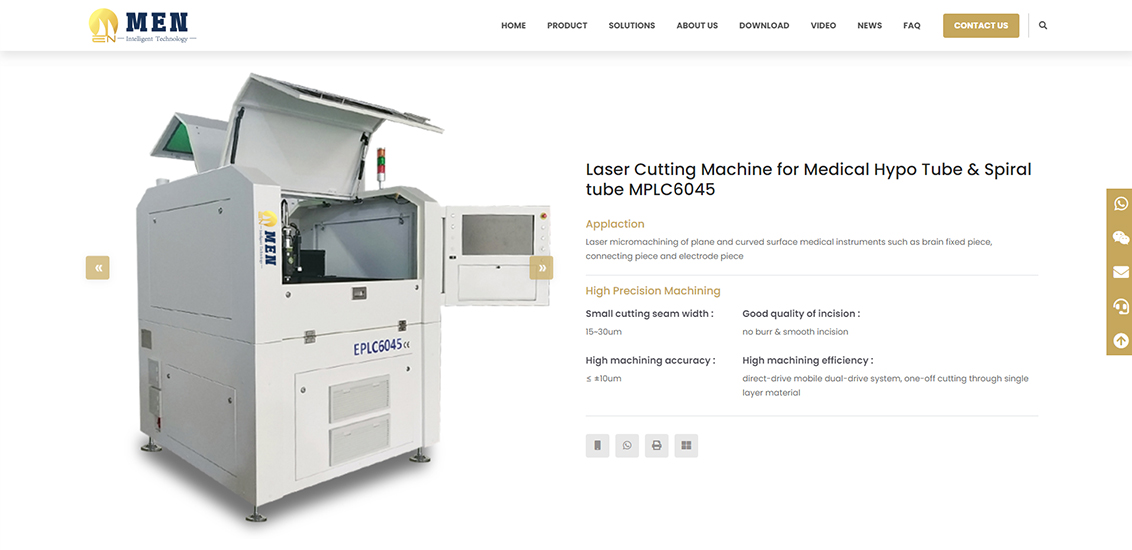
简单、清楚的分工:把网页需要的目录、标题、内容内存块等用不刺眼的纯色块、轮廓线、空白等,制造视觉区分;左侧目录区也一目了然、不需要额外下拉或点击。一切以传达网页内容信息为最主要目的。带给观者利落、简单大方的感受,建立网页、更新编辑也最容易。
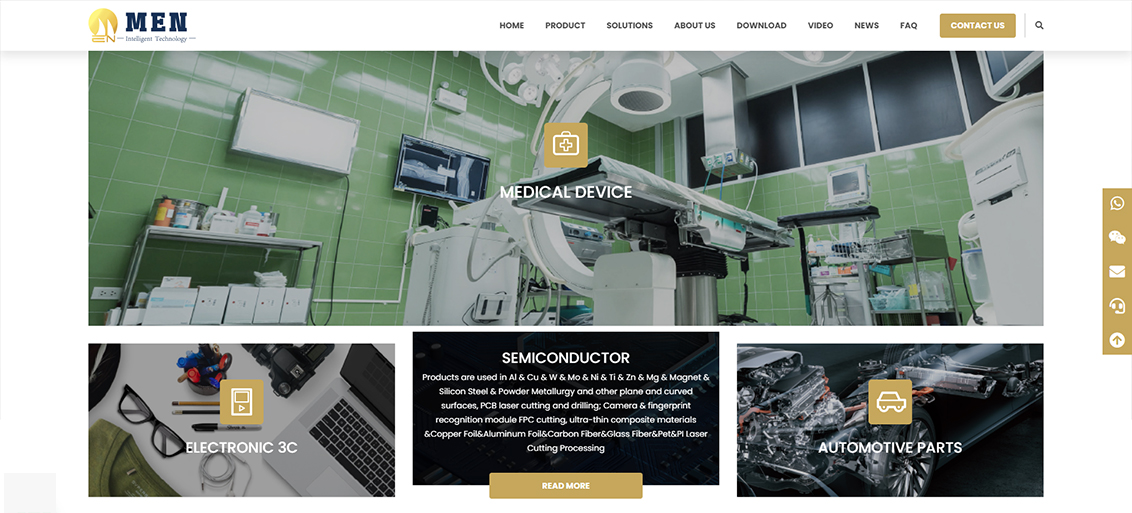
插入图片,可以使用slide模板,设定每张图的停留时间做轮播;也可以设定为使用者点击时、拨放下一张。

文字方块加入层次感,搭配降低透明度;看起来背景图不会完全被挡住,让网页看起来更丰富和谐,不会有「内存块壁垒分明」的感觉。使用这样的设计,建议背景图简单大方、避免使用零乱、颜色太多、甚至会动的图,让观者失焦喔!

页首和侧边菜单,使用利落、清楚的目录呈现,让人最快找到信息、不浪费耐心。那内文中,这些产品区、专题文章区就可以多加变化了,浏览赏心悦目、观者被吸引点入内文的机率也增加,同时因为属于内文区,这样的编排不影响观者搜寻要看的项目。
另外,使用的照片(首图)建议使用能切入该篇点进去的内文重点、并且每张首图画面风格能达成一致的照片。
以上,就是早晨设计这次的分享,希望能帮助大家在欣赏各种大神级网站时,更容易读懂「啊!原来这个网站的巧思在这里」。
如果还想知道更多架站技巧、网页优化技巧等,就来看看早晨设计的网页设计知识区,满满的宝藏就等你挖掘、实际运用!也随时欢迎咨早晨设计团队,让设计师亲自告诉你,他们高深莫测的脑袋在想什么吧!
而且在2021疫情后,人际交流、实体商店需求被网络取代,越来越多商业品牌和一般大众都投注心力于网站系统建置和网页设计,选择早晨设计让您在疫情期间,事业逆势成长。